विवरण
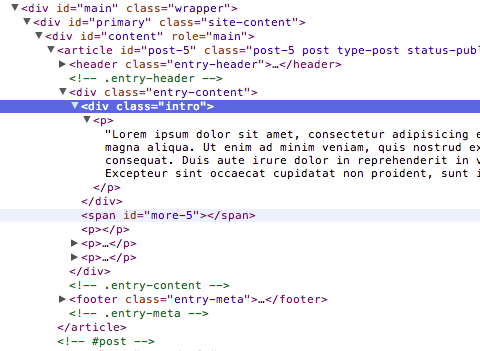
This plugin takes care of wrapping your intro text (everything before <!–more–> — also called “teaser content”) in a div element with the class “intro”.
This allows for easy styling of the intro text, e.g. with larger fonts, colors, etc.
इंस्टॉलेशन
- Download and unzip plugin
- Upload the ‘intro-wrapper’ folder to the ‘/wp-content/plugins/’ directory,
- Activate the plugin through the ‘Plugins’ menu in WordPress.
सामान्य प्रश्न
- Installation Instructions
-
- Download and unzip plugin
- Upload the ‘intro-wrapper’ folder to the ‘/wp-content/plugins/’ directory,
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- I installed the plugin, but can’t see any difference
-
The difference is only in the outputted HTML. You must add styling of the intro class yourself.
- Where do I add the styling?
-
Try style.css.
- The styling i added was lost when I upgraded my theme
-
This has nothing to do with the plugin. You’re doing things the wrong way. Read this: https://codex.wordpress.org/Child_Themes
समीक्षाएं
इस प्लगइन के लिए कोई समीक्षा नहीं है।
सहायक &डेवलपर्स
यह खुला स्रोत सॉफ्टवेयर है। अनुगामी लोगो ने इस प्लगइन के लिए योगदान दिया है।
योगदानकर्ताTranslate “Intro Wrapper” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
बदलाव विवरण
Version 1.0
- Public release