विवरण
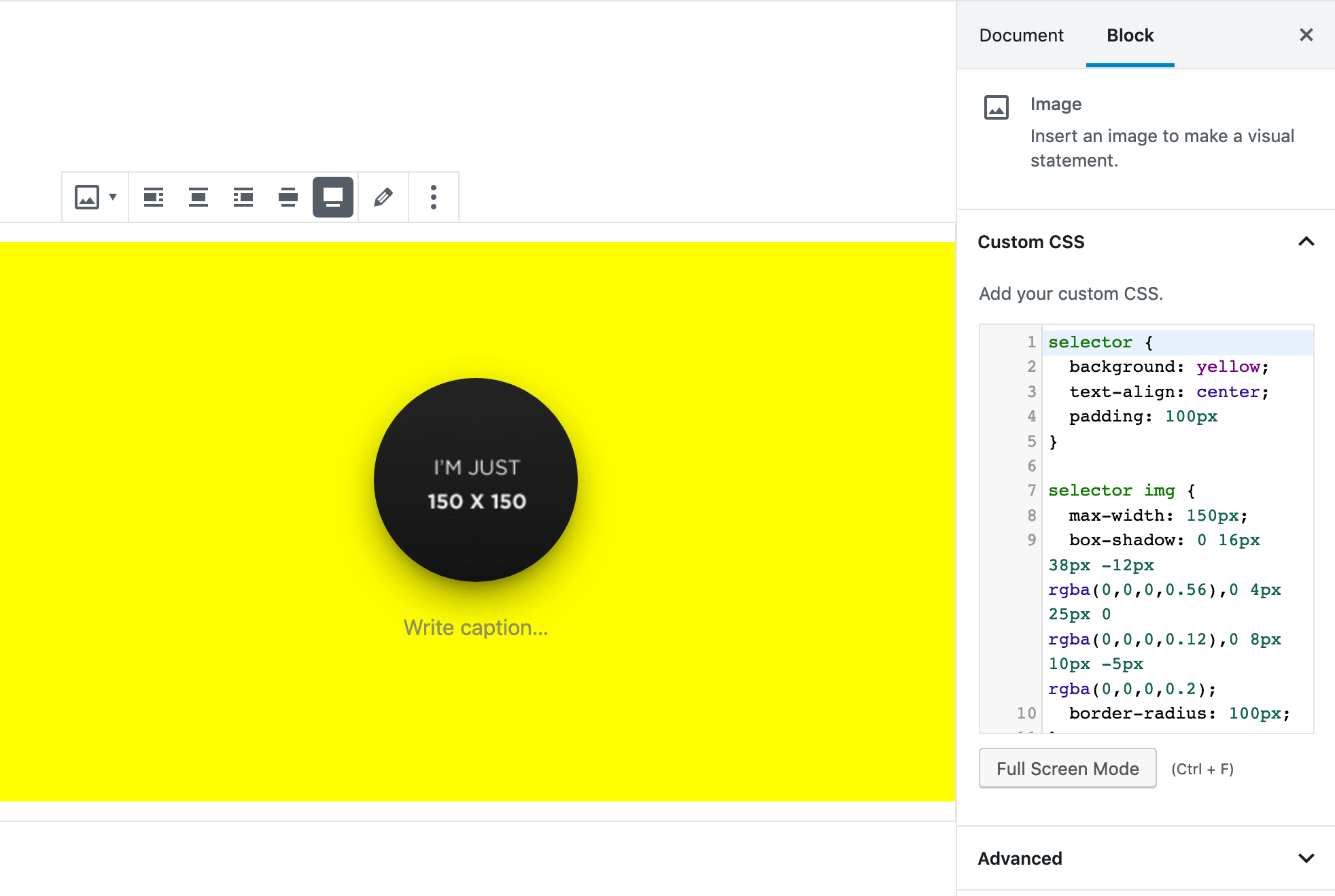
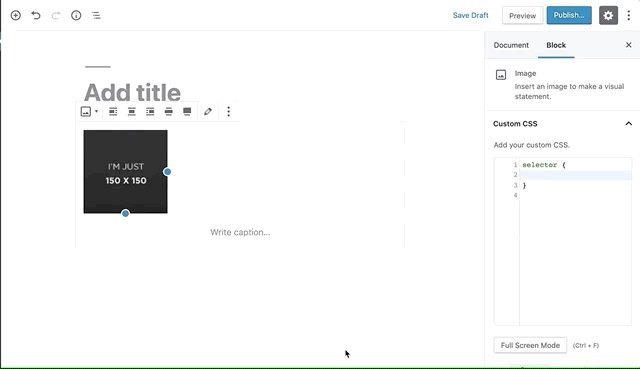
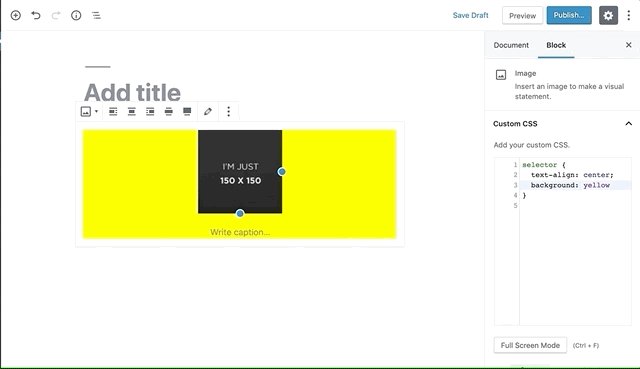
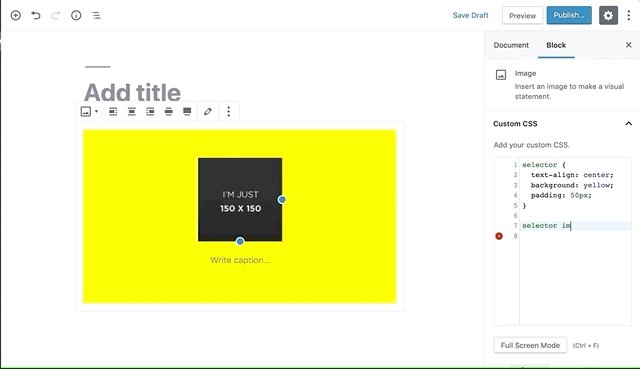
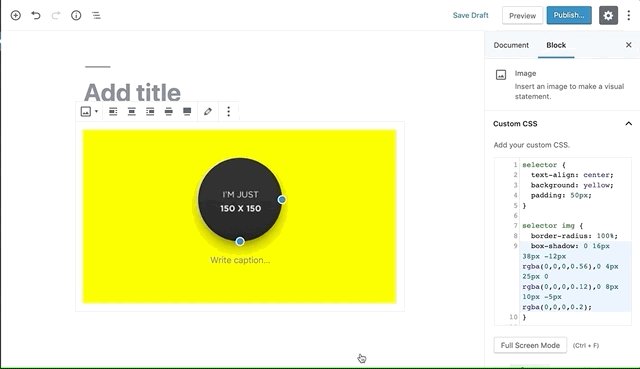
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
समीक्षाएं
सहायक &डेवलपर्स
यह खुला स्रोत सॉफ्टवेयर है। अनुगामी लोगो ने इस प्लगइन के लिए योगदान दिया है।
योगदानकर्ता“Blocks CSS: CSS Editor for Gutenberg Blocks” has been translated into 8 locales. Thank you to the translators for their contributions.
Translate “Blocks CSS: CSS Editor for Gutenberg Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
बदलाव विवरण
You can check the changelog here.