विवरण
Mega Menu Pro | Demo | Documentation | Video tutorials
Groovy Mega Menu is a responsive and free Mega Menu WordPress plugin that will allow you easily to add an awesome menu on your site and improve website navigation. Is an easy to customize, just need to upload your logo and fit your own colors, fonts and sizes.
https://youtu.be/w1SIBwMdfn8
View more video tutorials: Mega Menu Tutorials
Features
- Mega Menu
- Horizontal menu
- Vertical menu (as hamburger menu)
- Onepage menu
- Dropdown menu
- Submenu
- Topbar header
- Toolbar menu
- Ajax Cart
- DIVI Compatible (without mega menu module)
- Avada Fusion Builder Compatible
- Elementor Compatible
- WooCommerce Mega menu
- Responsive layout
- Full width mega menu
- Mobile menu
- Mega menu mobile
- Mobile slide menu
- Custom block in menu predefined areas (partially)
- Multi-level menu support
- Smooth scroll
- RTL Ready
- WPML / Polylang compatible
- GDPR Compliance
- Preview mode
- 2 hover types
- 1 desktop logo + 1 mobile logo
- Automatic and manual integration
- No coding skills needed
- Easy to customize
Premium Features
- Megamenu
- Mega menu blocks – that allow adding rich content into the mega menu. Compatibility with best popular page builders as Elementor,
Elementor, DIVI, WPBakery - Divi Mega menu
- Divi Fullwidth Module
- Divi Regular Module
- Elementor Mega Menu
- WPBakery Mega Menu (ex Visual Composer)
- Vertical menu
- Icon menu
- Sticky menu
- Fixed menu
- Off canvas menu
- Custom badges for menu items (icon, text, image)
- Sidebar menu
- Expandable menu
- Collapse sidebar menu
- Secondary navigation bar
- Custom block in menu predefined areas
- Secondary navigation bar
- Additional sidebar menu
- Full width menu
- Many header layouts
- Online library preset
- Premium Support
- Theme Developers features
- User roles with user role plugins
- Set specific menu for the taxonomies
Get max from your site menu with the Groovy Mega Menu PRO for WP.
Page Builders compatibility
- Elementor, Elementor Pro
- DIVI Theme Builder – new
- Fusion Builder (Avada Theme Builder) new
- WPBakery (Visual Composer)
- BeaverBuilder
- Brizy
- UX Builder from Flatsome theme new
- Cornerstone by Themeco authors X theme, Pro theme
- Gutenberg
- SiteOrigin Page Builder
Plugin compatibility
WooCommerce, Contact Form 7, Slider Revolution, ConvertPlug, WPML, Polylang,
Ninja forms, Elementor PRO, Cache plugins such as WP Rocket, W3 Total Cache,
Fastest Cache, Hummingbird, Super Cache, Autoptimize, WP Optimize. Cache Enabler and others.
Additional Info
The source code of the plugin can be found at GitHub
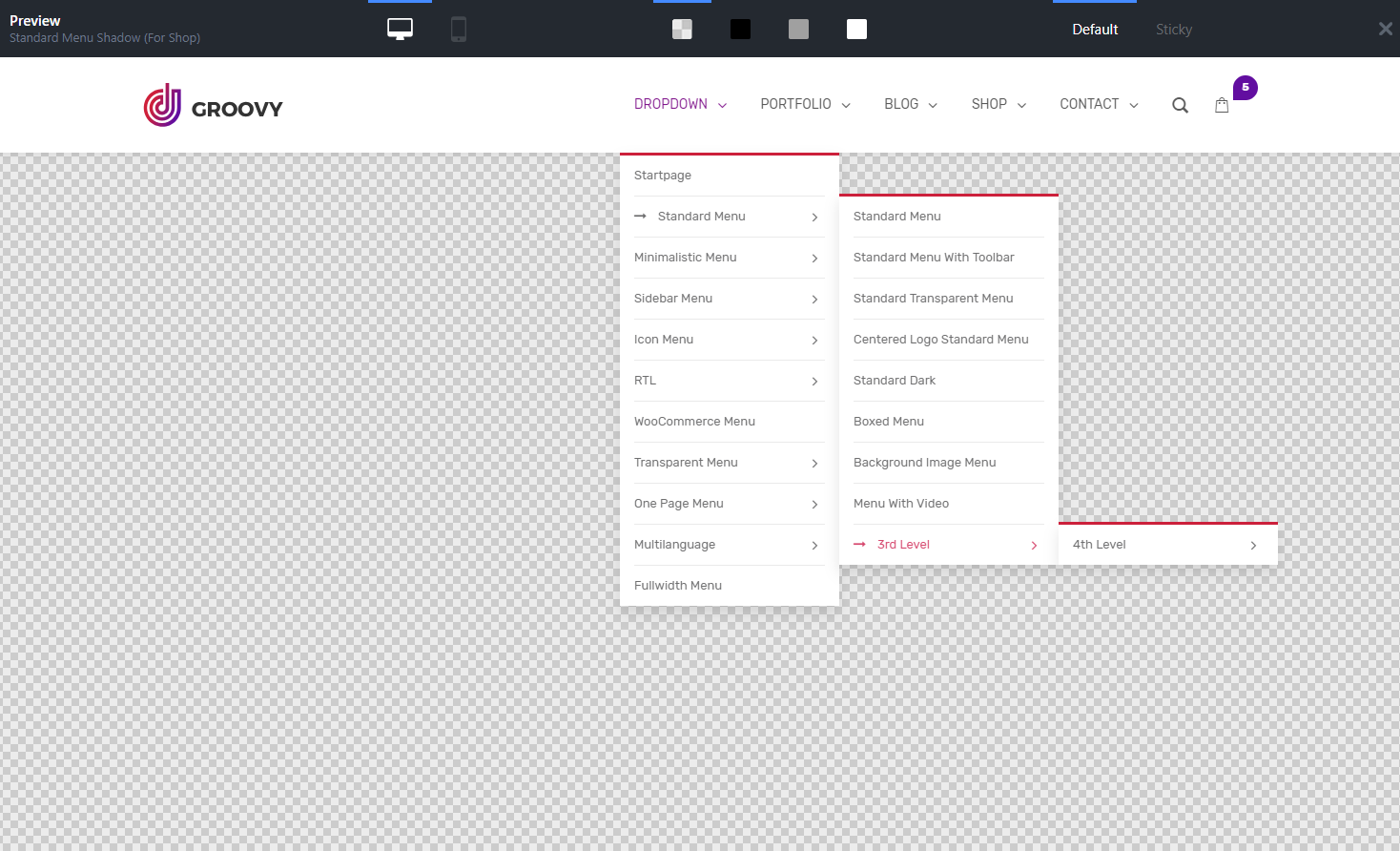
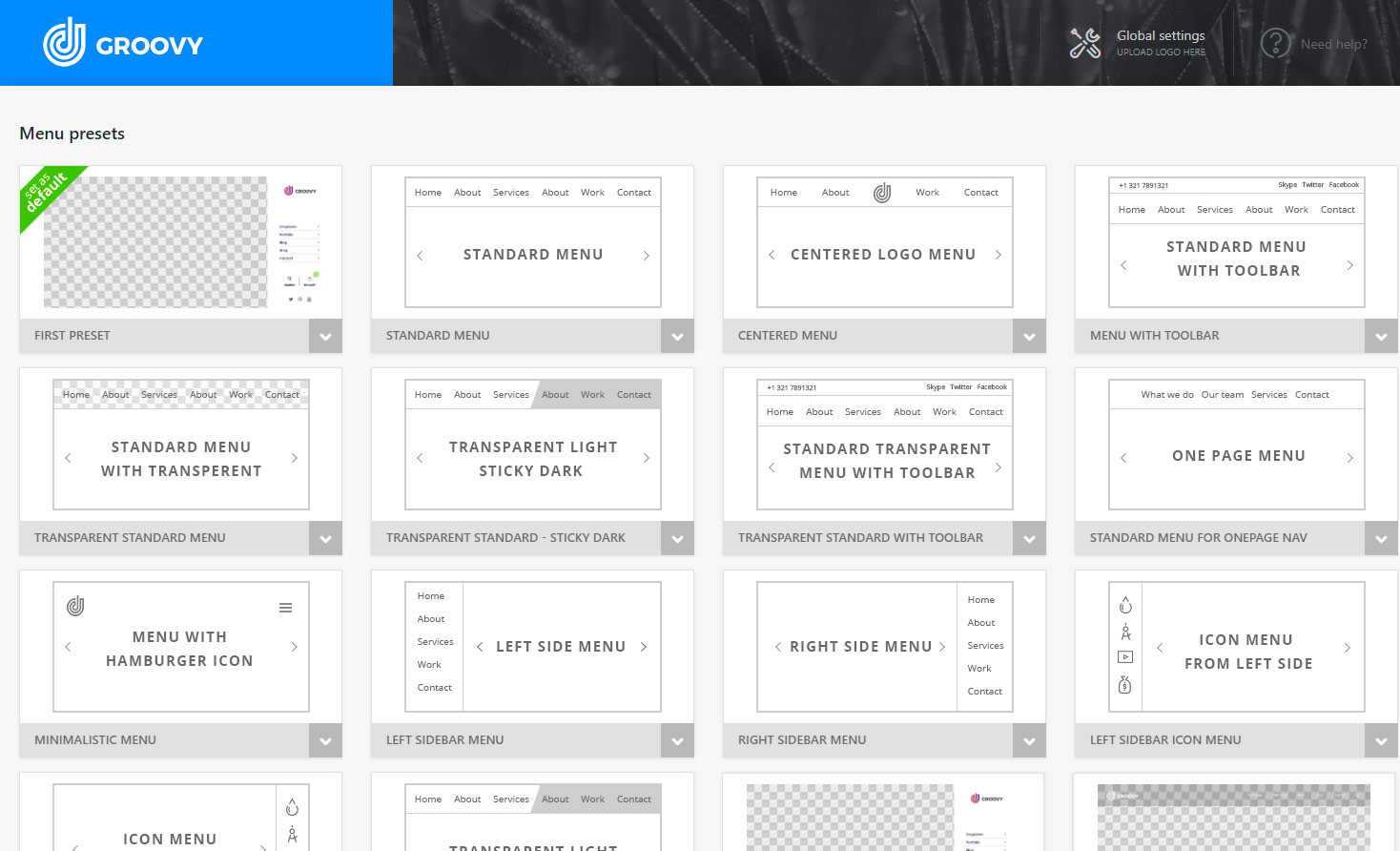
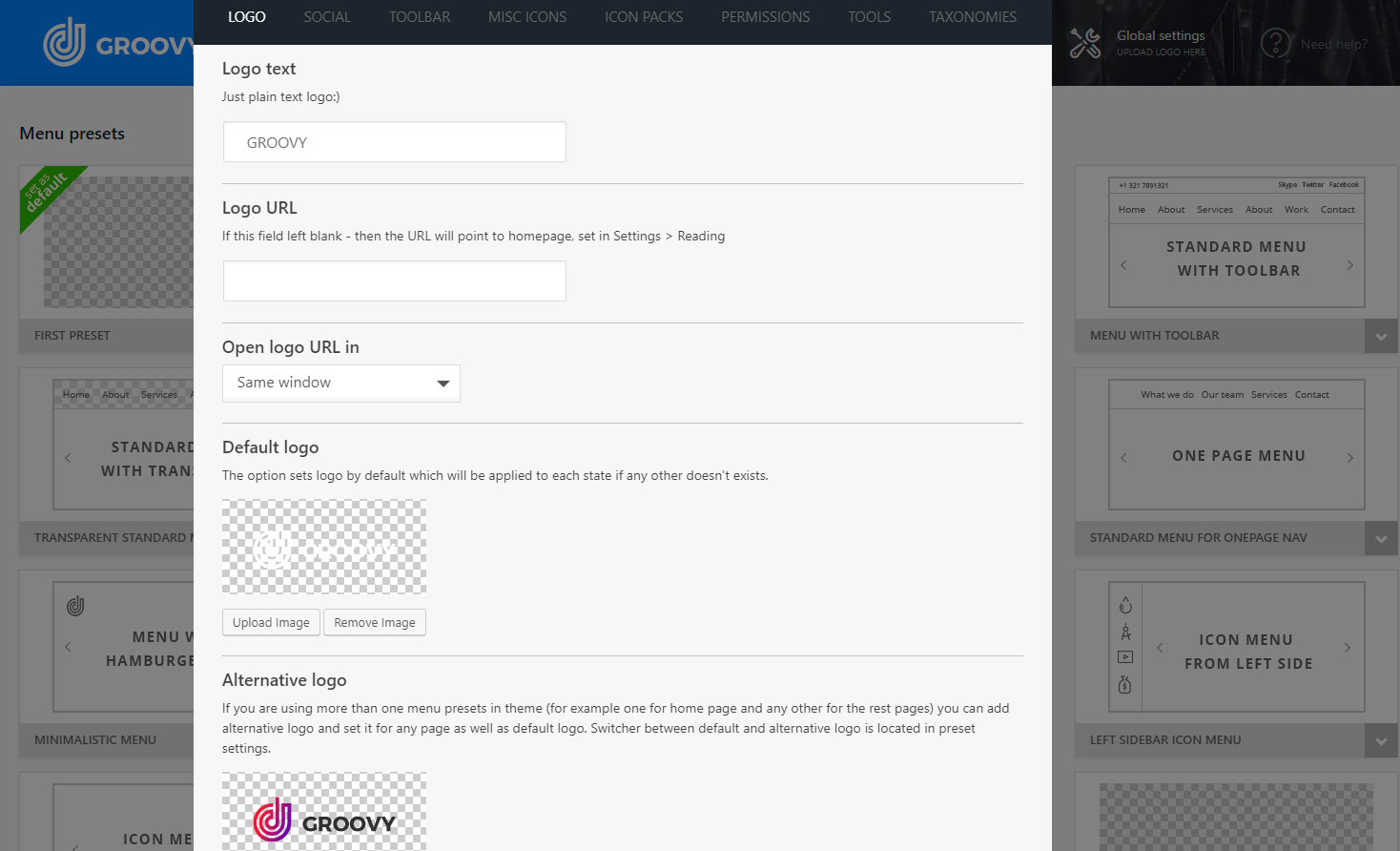
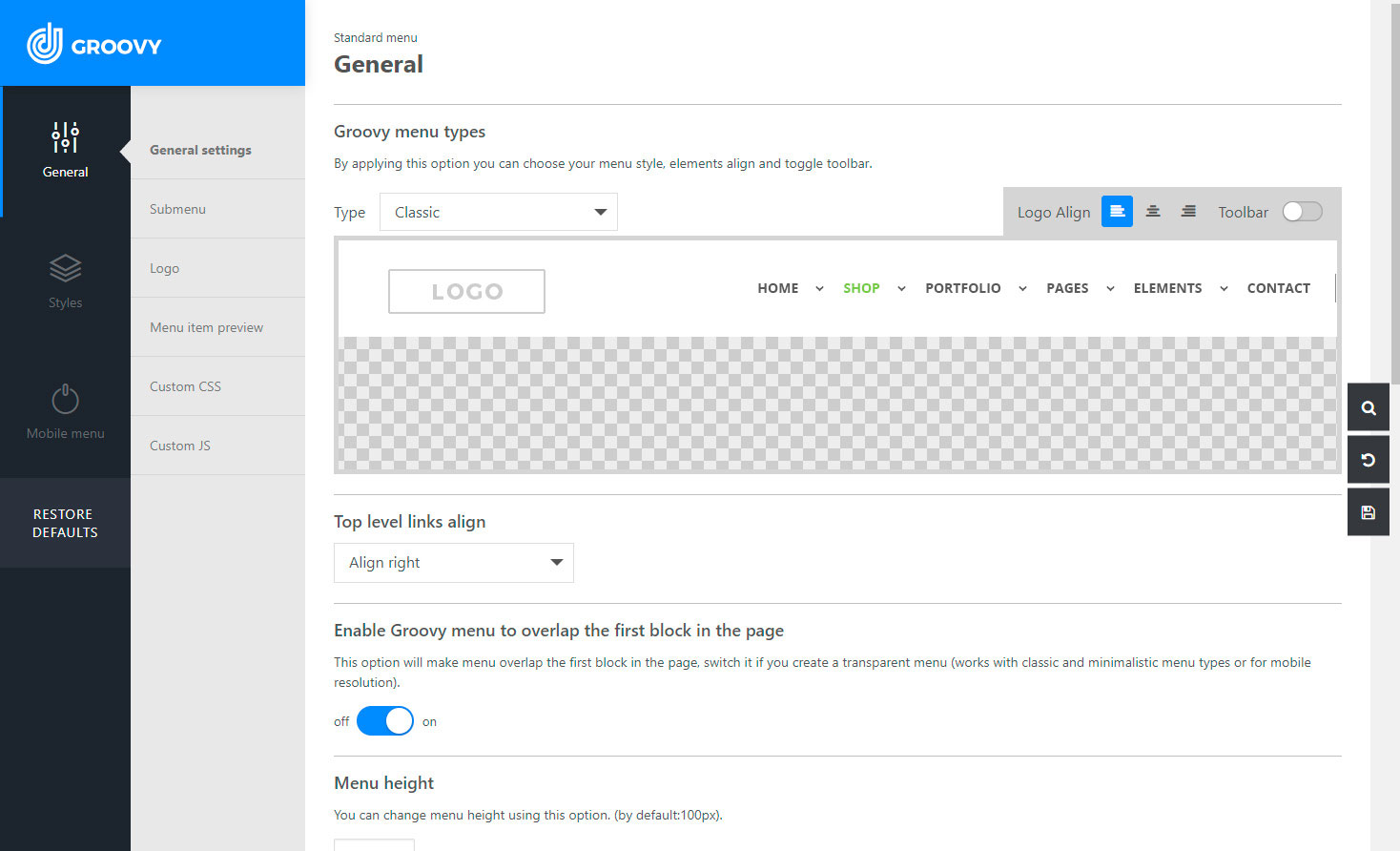
स्क्रीनशॉट्स
इंस्टॉलेशन
- Upload \”groovy-menu.zip\” to the \”/wp-content/plugins/\” directory.
- Activate the plugin through the \”Plugins\” menu in WordPress.
- Enable automatic integration from the WordPress admin page > Groovy menu > Integration
सामान्य प्रश्न
-
How to integrate?
-
Groovy menu can be integrated both manually and automatically. The automatic integration is the easiest and in most
cases the working way to implement Groovy Menu on your website. The principle of autointegration is that the Groovy Menu
plugin will be displayed immediately after the opening HTML tag “body”. Read more -
How to upload logo?
-
Please read this article.
समीक्षाएं
सहायक &डेवलपर्स
Translate “WordPress Mega menu Plugin – Groovy Menu (Free)” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
बदलाव विवरण
1.4.3
- Fix: Minimalistic menu bug with submenu gap on iOS.
- Fix: Bug with Expanding sidebar right side on MacOS/iOS in Chrome browser.
1.4.2
- Fix: Show desktop version of $gm_main_menu_actions_button_first & $gm_main_menu_actions_button_last even if there are no action buttons.
- Fix: Fixed fadeout animation for close dropdown event that before missed in 2.x version.
- Fix: Fixed bug when background for dropdowns couldn’t be set under “Appearance > Menus > Groovy menu item options > Background image for next level dropdown”.
- Fix: Fixed a look of popup of featured image beside dropdowns.
- Fix: Broken view of menu in preset preview has been fixed.
1.4.1.1
- HotFix: Additional menu Dropdown appearance style.
1.4.1
- Add: Option for additional menu that allow to show submenu on click or hover.
- Add: Added option to set own font for additional menu.
- Add: Added compatibility with Bricks page builder.
- Fix: Error Message deprecated $render_slug on PHP 8+
1.4.0
- Improve: The plugin has been highly optimized, the size of the main frontend.js file has been reduced by more than 3 times.
- Fix: Fixed display of mobile hamburger in some cases.
1.3.10
- Add: Added the ability to display the “X” icon for closing the menu for the mobile version, without using the “Animated Hamburger menu” setting.
- Add: New feature for displaying the close icon “X” of the menu for the desktop version of Minimalistic style.
- Add: New setting for vertical positioning of menu items in the desktop Minimalistic style “Menu list alignment”.
- Add: New setting for mobile positioning of menu items in the horizontal plane “Menu items horizontal Align”.
- Fix: Now in the desktop the Minimalistic style submenu matches the width of the setting in “General > Submenu > Submenu width”.
1.3.9
- Fix: Fixed logic for choosing one active menu integration under the integrations section.
- Fix: Determinated and fixed a bug with incorrect working of background image on iOS devices with active option “background-size: cover”.
- Fix: Fixed bug with some sub-menu opening on iPad.
1.3.8
- Add: Added new options for submenu opening as “On click” that allow opening submenus only at click on the caret.
- Add: New options for “Shadow settings” for choice shadow styles and colors.
- Fix: “Menu shadow” and “Submenu shadow” settings now also work for vertical menu types.
- Fix: Bug when the vertical submenu of the third level was higher than other submenus.
- Fix: Fixed a bug that prevented Visual Composer from loading the front-end builder for menu_block.
1.3.7
- Add: For Actions in the Custom Code section, a new feature “visibility” has been added, which sets the rule for displaying “custom” on mobile, desktop or both versions.
- Add: Now it is possible to separately specify the color of Hover and Active menu items.
- Add: Added “Fixed” option for Badges position.
- Fix: Bug with two “X” icons in mobile when Fullwidth with “Animated hamburger” together with enabled “Allow Float” toggle.
1.3.6.1
- Fix: Fixed a bug with closing dropdowns that have a contact form inside (phase 2 – fixed for mobile).
1.3.6
- Add: New option for menu items in Appearance > Menus > Groovy menu item options. “Prevent dropdown auto close on “mouse leave” event”. Useful if menu item has a contact form widget in the dropdown.
- Add: New option “Hide menu item and its content on mobile”, which can be set in Appearance > Menus > Groovy menu item options.
- Fix: Fixed some styles for Additional Menu.
1.3.5
- Fix: Fixed some styles for Fullscreen Minimalistic menu type, when the “Organize fullscreen menu items into columns” toggle enabled.
- Fix: A non-breaking space is now inserted for menu items whose title is hidden with a dash “-“.
1.3.4
- Add: New option “Mega menu item line height” and “Submenu item line height”.
- Fix: Now it is not possible to use “Automatic integration” together with “Theme Locations integration” at the same time.
1.3.3
- Add: New option “Show hamburger menu only” for Minimalistic menu type.
- Add: New feature “Organize fullscreen menu items into columns” when Minimalistic menu type “Fullscreen menu” is enabled.
- Fix: Fixed bug with the incorrect position of the menu, when the search and mini-basket icons are disabled.
- Fix: Drawer auto-closing now works by click on the anchor links in minimalistic style.
- Fix: The incorrect appearance of added custom code in preview mode.
1.3.2
- Add: Added a setting to enable the preloader “General settings > Enable preloader of the menu”.
- Fix: Submenu caret size for second and lower levels
1.3.1
- Improve: Added work with “Bulk Select” WordPress 5.8 feature located under Appearance > Menus.
- Fix: Handle locations in “Menu setting” and “Manage locations” under Appearance > Menus.
1.3.0.1
- Add: Setting that allows disabling the mobile menu.
- Add: Setting that allows disabling the desktop menu.
- Fix: Fixed some minor bugs.
1.3.0
- Add: Added new feature the Export/Import for Menu Blocks. (Phase 1).
- Add: Added “Replace” button allows to replace icon pack under “Global setting > Icon pack” tab.
- Add: Added ability to set a background image for a “Drawer” in “Minimalistic” type of menu.
- Add: Added ability to select places for search icons and Woocommerce mini-cart in Minimalistic type of menu.
- Add: Added the ability to integrate a menu using a special Groovy helper plugin, in cases where integration through a child theme is not possible, e.g.Genesis Framework based themes.
- Add: Added settings to control time delay of appearing in/out between dropdowns and submenus.
- Add: New feature “Animated Hamburger icon” for Minimalistic type of menu.
- Add: New option “Show text beside hamburger icon” for Mobile and Minimalistic menu type.
- Add: Setting “Tracking anchor links” for “Scrollbar & Onepage” preset section.
- Add: Setting “Full height sidebar menu” for Minimalistic type of menu.
- Add: New option “Enable inline critical CSS” that is placed under Dashboard > Global settings > at “Tools” tab.
- Add: Added font settings for Additional menu items text under “Styles > Typography > Additional menu items text”.
- Add: Added padding setting for custom toolbar under “Styles > Toolbar > Toolbar padding”.
- Improve: “General > Toolbar menu” section renamed to “General > Additional menu”. Now you can insert additional nav menus in different places in the header.
- Improve: NPM modules have been updated.
- Improve: Improved work of “Animated Hamburger icon”.
- Improve: Moved all font settings to “Styles > Typography” section.
- Fix: Deleting font files if icon pack has been removed (under Dashboard > Global setting > Icon packs).
- Fix: Checking the existence of font files during Icon Pack loading and considering that when creating a CSS file.
- Fix: Bug with uploading ZIP with non-standard icon fonts from Icomoon.io has been fixed.
1.2.16
- Improve: Possibility of correct interpretation of special characters (“\n”, “\r”, “\t”, “\f”, “\b”) for outputting custom content added in “Groovy Menu > Custom code”.
- Add: Added three new Actions:
- Custom mobile menu open trigger: gm_custom_mobile_hamburger
- Before hamburger icon: gm_before_mobile_hamburger
- After hamburger icon: gm_after_mobile_hamburger
You can insert custom shortcodes or raw HTML in these areas. Read more in Manual.
- Add: Added additional link color settings if “Top level menu background color when submenu (s) are opened” is enabled.
- Add: Scroll speed setting for “Internal submenus scrollbar”.
- Fix: Fixed visual lags with enabled setting “Animate from bottom” when the dropdown container is greater than the screen height.
- Fix: Fixed style issues with additional Toolbar menu, which appeared when working with Divi Builder.
- Fix: For mega menu menus with large height size fixed a bug with calculating the page height on initial load.
- Fix: Fixed bug when for top-level menu were assigned the “Mega Menu” and “Mega menu background image” the image was displayed even if the “Mega Menu” setting was already disabled for this menu item.
1.2.15
- Improve: Submenu appearance style for minimalistic menu type.
- Add: New feature that allows to add an additional menu to the toolbar. Placed in section of “General > Toolbar Menu”.
- Add: New setting “Align toolbar to the center”.
1.2.14
- Improve: Hamburger behavior and settings.
- Add: New hover style “Fade in” to submenu hover style.
- Add: New settings “Prevent auto closing of the mobile menu”. Is prevent automatically closing of the mobile menu when scrolling, resizing the page or tapping outside the menu area.
- Fix: Prevent opening a menu item with a dropdown link at first click for mobile menu.
- Fix: Small fix of the animation for “Minimalistic menu open type > Slide menu and container”.
1.2.13
- Improve: The code of Groovy Menu has been optimized to work with large menus.
- Add: New setting for nav-menu item “Mega menu dropdown custom width”. Is apply for container of menu.
- Add: New setting for nav-menu item “Set position of Menu block dropdown as aligned from the start of top level menu item”. Is apply for container of menu.
- Add: New setting for nav-menu item “Frozen link”. Disabled opening link at click, other features remains working.
- Add: New setting for Mega Menu “Highlight the titles of the megamenu on hover state and active”. It’s apply for mega menu titles that contain links. Highlight the title with colors according to the settings as for usual menu items.
- Add: Added Fullscreen menu type, the settings are placed in Minimalistic menu section.
- Add: New feature is added “Page overlay when menu drops down”.
- Add: Added new drop drown appearance style – “Slide from left / right”.
- Add: New WordPress filter for the ability to dynamically change the Logo image.
- Add: Added new setting “Enable to handle anchor links for ‘Menu blocks’ content”, placed in “General -> Scrollbar & One page” section. Is allow to enable anchor links in “Menu blocks” and smooth scroll.
- Fix: Improved style compatibility for some themes with CSS Reset.
- Fix: The bug that prevents the Groovy Menu normal working when using several plugins for minify JS code and caching site pages has been fixed.
- Fix: Changed JS preset initialization method. It can prevent an error that occurs in rare cases with complex integrations.
- Fix: Add ID prefix for mobile nav-menu items. Prevent “The ID is not unique” issue.
- Fix: Issue with arise horizontal scroll when enabled setting “Mega menu container wide” in case integration inside builder such as Divi builder.
1.2.12
- Improve: Hover effect of menu item now occur only for the last item in the chain in multi-level menus.
- Add: Added “Forced centered logo” setting for menu types with center logo.
- Fix: Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
- Fix: Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
- Fix: Fixed small CLS offset for dropdown content when the “Submenu appearance style – Animate from bottom” & “Enable internal submenus scrollbar” preset settings are enabled.
- Fix: Fixed an issue with “Ensure text remains visible during webfont load” by Google PageSpeed Insights version for Groovy Menu icon fonts. You need to reinstall icon fonts in “Groovy Menu dashboard > Global settings > Icon Packs”.
- Fix: The bug with loading media files in “Global Settings” via the Integration page has been fixed.
- Fix: Fixed integration with the Divi theme, fixed some style conflicts.
- Fix: Fixed bug with automatic closing opened dropdown menus that is occurring in some cases.
- Fix: The bug that prevented the installation of Groovy Menu on a site running Microsoft-IIS has been fixed.
- Fix: Added styles for WPML selector, which is embedded in the side area.
- Fix: Added reset CSS styles to prevent style conflicts with some themes.
1.2.11
- Fix: Active color links for page ancestor. Includes child pages for parent menu items presented in the nav menu.
- Fix: Colorpicker located in the settings window of the menu item in “Appearance > Menu”.
- Fix: Characters from the extended UNICODE table for text badges are allowed.
1.2.10
- Improve: “Slider opening style” for mobile menu has been optimized.Reduced the number of JavaScript calculations required for this type of menu to work.
- Add: An added new feature that improves works of dropdowns on IPad. Now single tap can open a dropdown for an active main menu item that has a submenu, and itself is a link. And for double-tap will open assigned the link for this menu item.
- Add: Added the ability to set negative values for “Dropdown gap”, “Submenu gap” and “Mega menu gap”.
- Add: New setting “Mega menu links left / right padding” in section General > Mega menu
- Fix: Fixed URL for the search form to fix an issue that appears on multidomain multisites.
- Fix: Fixed bug with colorpicker in the preset editor at the Safari browser.
- Fix: Added an additional check for cases when the $ _SERVER global variable does not contain the “SERVER_NAME” parameter.
- Fix: Fixed and improved “Animated Hamburger icon”. Improved positioning of the Hamburger icon relative to the center of the menu block and sticky menu.
- Fix: Setting “Icon size” for WooCommerce mini cart icon on the mobile menu.
- Fix: “Animated Hamburger icon” for the mobile menu correct operating the font size, padding, and colors from the Side icon settings.
- Fix: Some fixes in UI styles in the Groovy Menu Dashboard.
- Fix: Fixed re-initialization of the Sticky menu on the mobile resolutions at changing the height of the browser window.
- Fix: Increased time spacing for (debounce) to trigger the scroll handler and resize the browser window. This reduces the overall load on the browser during speed navigation with large graphic content inside the menu.
- Fix: The setting “Letter Spacing” for menu items inside the Mega menu has been fixed.
1.2.9
- Improve: Updated the pool of JavaScript libraries included in the Groovy Menu.
- Add: Added a new setting in the Global setting: “Disable internal Font”.
- Add: Added a new setting in the Global settings: “Allow use preloader for internal fonts”. Allows you to speed up the loading of the FontAwesome & Groovy Menu Internal font.
- Add: Added the ability to display the Groovy Menu using the [groovy_menu] shortcode. This allows you to insert it into almost any widget or Custom HTML block in content editors.
- Fix: In some rare cases, WP didn’t add IDs for menu items. A fix has been made to add these IDs without fail.
- Fix: Removed HTML inserts for title & description from the global config. In some rare cases on the server side, reading such a config led to bugs with caching the HTML output.
- Fix: Fixed a compatibility issue when editing Menu Block with Cornerstone builder (X Theme, Pro theme).
- Fix: Additional check after AJAX to update the number of products in the Woocommerce mini-cart mobile version.
- Fix: Now are correct working custom empty links in the top level menu toghether with enabled setting opening the sub-menu on mouse click.
- Fix: Fixed working with the Iconpack at loading and uninstalling the icon font pack in Global settings.
- Fix: The initialization of the main Groovy Menu modules has been moved to the ‘init’ action. This avoids conflicts with some third-party plugins, and also allows you to dynamically add new integration capabilities with some themes. (include Zephyr 7.x).
1.2.8
- Add: New type of mobile menu with slide effect.
- Add: An additional option for “Mobile navigation drawer width” is “Dynamic minimum size”
- Add: Added “Enable mobile menu scrollbar” setting. Is enabled by default.
- Add: New option for mobile menu type “Slider mobile submenu opening style” – “Mobile submenu title height”.
- Add: New option for mobile menu type “Slider mobile submenu opening style” – “Mobile submenu title background color”.
- Add: Added the ability to implement a custom trigger to open a mobile menu. “Custom mobile menu open trigger”.
- Add: New setting to set the top gap for the mobile menu “Mobile menu top gap”.
- Add: Added new action “gm_mobile_main_menu_top”. It allows you to add content to the top of the mobile menu, before the “Mobile menu top gap”.
- Add: Added the new mobile menu open type, with Close “X” icon.
- Add: Added the ability to set animated Hamburger and close button for mobile menu.
- Add: Added ability to choice of Navigation menu to display in preview mode.
- Add: New appearance style “Animate with scaling” in “General – Submenus – Submenu appearance style” section.
- Add: Custom scroll speed options for onepage menus.
- Fix: Scrolling at vertical menu in the mobile version.
- Fix: Canceled some functions for working with page content if the mobile menu is disabled.
- Fix: Added style which prevents mobile menu folding at scrolling the main content.
- Fix: Added styles to prevent showing the mobile menu at page is loading.
- Fix: Now are correct working custom empty links in the top level menu together with enabled setting opening the sub-menu on mouse click.
- Fix: Fixed working with the Iconpack at loading and uninstalling the icon font pack in Global settings.
- Fix: The initialization of the main Groovy Menu modules has been moved to the ‘init’ action. This avoids conflicts with some third-party plugins, and also allows you to dynamically add new integration capabilities with some themes. (include Zephyr 7.x).
1.2.7
- Add: Ability to add a custom shortcode or HTML to the Action areas of Groovy Menu, direclty in the preset editor. The setting is available in the General preset editor > Custom code.
- Fix: Fixed a conflict that occurred when some plugins for WooCommerce were working together on Divi product pages and using menu blocks.
- Fix: Added default styles for displaying items in the mini cart. Prevents style conflicts in some themes.
- Fix: Added an event to close the mini-cart by clicking outside the mini-cart.
- Fix: Fixed double transition effect for icons.
1.2.6
- Add: Added an option for disable Font Awesome.
- Improve: Additional features to control for Onepage scroll.
1.2.5
- Add: New feature to set border radius for Dropdown menu.
- Add: New ability to set gap for Dropdown menu, Sub-menu and Mega Menu.
- Add: Added new setting for menu dividers “Stretch to all menu height”.
- Add: Added settings for choosing colors for search items.
- Add: Added new settings for the mobile menu. Choosing the position of the logo, dividing lines, icons color.
- Add: Added new settings for “Submenu box border top color”.
- Improve: Increased dropdown click area at the mobile menu.
- Improve: All Search settings are moved to their own section.
- Improve: The section of the “Mobile menu” preset has been reorganized.
- Fix: Fixed menu items highlighting in case the current single page is included in several taxonomies presented in the menu.
- Fix: Fixed bug with position of icons in Groovy Menu UI.
- Fix: Fixed expanding sub-menu for mobile version.
1.2.4
- Fix: Fixed RTL issue.
1.2.3
- Added: New feature to add any HTML or Shortcode instead of an Icon. For example you can add JSON animated or SVG icons. Configured in “Appearance > Menus”.
- Fix: Improved compatibility with WordPress 5.5. Now plugin backend code is also without jQuery dependency.
- Fix: Bug with colors for mobile menu links, cart icon and toolbar social buttons on pages with WooCommerce together with Divi theme.
1.2.2
- Added: Added the opportunity to enable scrollbar for Minimalistic menu type.
- Added: SEO improvements. Added the ability to select the alt text for the logo.
- Added: Added option “Mobile menu” – “Show Woo minicart” that will be enable to show the Woocomerce minicart on the mobile.
- Improve: Added “Fade in out” effect for “Submenu appearance style”.
- Improve: Setting “Submenu appearance style” is now available for all menu types except Minimalistic.
- Fix: Improved visibility of content sizes in the menu block for JavaScript calculations. Rarely is there such a need for complex content in menu blocks.
- Fix: Increased priority of CSS rules for links in menu items. It is prevents color overwriting when Groovy Menu is integrated using the Divi builder.
- Fix: Fixed cart opening issue that appears when quickly move mouse between the menu item and the cart icon.
- Fix: Added changes to the styles for the mini cart. Most styles now have the! Important property. These changes are aimed at preventing overwriting styles of cart by the theme styles.
- Fix: Fixed an issue with appearance the mega menu content that created with Divi builder, which occurred on Woocommerce product pages only.
- Fix: Added the fadeout effect for submenus “Submenu appearance style” – “Animate from bottom” that has missed before
- Fix: The “Submenu hover style” – “Shift right” setting has been fixed for the Expanding sidebar menu on the right.
- Fix: Bug with “Change Top level menu background color” when submenu is opened”, there were cases when the color did not return to the default after closing all submenus.
- Fix: Added default styles for all menu links that remove the underline style for links in all states as hover, active, focus, visited.
- Fix: Added an additional check of the preset options for number type in order to exclude operations with values outside the minimum and maximum values. This also improves compatibility with presets created in the earlier versions of Groovy Menu Free.
- Fix: Preventing early closing of dropdown items for search and Woocomerce minicart.
- Fix: Fixed dropdown behavior when “Show submenu – On click” option is enabled.
- Fix: Added minor changes in CSS styles, that is allowed to resolve an issue when the submenu is out of the screen.
- Fix: Fixed calculation of the height for a scroll object. That occurs in some cases when the “Submenu appearance style”: “Animate from bottom” preset setting was active.
1.2.1
- Added: Added new feature the “Scrollbar”. That allows scrolling for long lists of submenus and mega menus.
- Added: New option “Mega menu background color”.
- Added: New option “Change Top level menu background color when the submenu is opened”.
- Improve: Optimized opening/closing submenus and mega menus for all types of menu. Added time delays to close dropdown menus. This will allow the site visitors to improve the experience with menu interaction and move on smoothly to adjacent drop-down menus diagonally.
- Improve: New option “General > Mega menu > Add Mega menu columns padding”. Enabled by default.
- Improve: Settings for “Submenu” and “Mega menu” has been moved into own sections
- Improve: Added the Element (widget) for Elementor builder.
- Fix: Fixed the flicker effect when you click on the active anchor link.
- Fix: The issue with overlapped mega menu blocks
- Fix: Added minor fixes that help in some cases prevent changes Groovy Menu styles through WordPress templates.
- Fix: Hidden Groovy Menu options button for “Appearance > Menus” section.
1.2.0
- Improve: Plugin performance improved for “Appearance > Menus” section.
- Improve: Groovy menu settings in “Appearance > Menus section” has been moved to modal window.
- Improve: Recommended system requirements for value PHP max_input_vars is reduced from 10000 to 1000 (Is a standard settings for a shared hosting).
- Improve: Added the ability to disable the mobile menu.
- Improve: Added module for Divi Theme Builder.
- Improve: Design of integration section.
- Improve: Added the possibility to set different logo URLs for WPML.
- Fix: Increased priority of the handler of admin nav_menu in WP Dashboard -> Appearance -> Menus. This eliminates conflicts with some plugins.
- Fix: Resolved conflict caused by Composer autoload (dependency manager for PHP) with some other plugins in some cases.
- Fix: Removed the menu overlapping on content during page editing in Elementor with the “Enable Groovy menu to overlap the first block in the page” option enabled.
- Fix: Added compatibility with Avada theme through automatic integration.
- Fix: Anchors highlight for centered logo menu style.
1.1.12
- Fix: Fixed bug with sub-menu icon.
1.1.11
- Fix: Fixed fonts issue that appears while editing a preset and displaying a previously saved font in some cases.
- Fix: Hide title by “-” symbol.
- Fix: Improved work with caching plugins. A case with multiple saving preset styles has been fixed.
- Fix: Auto integration will be applied only once on the page, immediately after the HTML tag .
- Improve: Additional characters are allowed in the rename a preset name
1.1.10
- Fix: Fixed fit on the screen of search icons and mini-cart for iOS.
- Fix: Preset preview fix.
1.1.9
- Fix: Fixed php notice: “Undefined variable isCustom”.
1.1.8
- Improve: Added setting for choosing background color to search screen in fullscreen mode.
- Fix: The search query now is considering the language setting, with installed and active the multilanguage WPML plugin.
- Fix: “Global settings” button not working on the “Integration” section.
- Fix: Bug with assignment and deleting presets of the menu.
- Fix: Bug with RTL issue.
1.1.7
- Fix: Fixed a bug when the option “Top level links with align center must considering logo width” has been ignored.
- Fix: Text size for social icons in the toolbar now also depends on the preset option “Toolbar social icon size”.
- Fix: Fixed a bug when Woocommerce mini-cart aren’t displayed in the mobile version.
1.1.6
- Fix: Fixed minimalistic menu bug with centered logo.
1.1.5
- Fix: Fixed text color for active top-level menu item.
- Fix: Mega menu wrapper padding.
- Add: Added a smooth transition between dropdowns of the 3rd level.
1.1.4
- Fix: Issue with minimalistic menu type.
- Fix: Styles for Woocommerce mini-cart.
- Fix: Issue with preview mode.
- Add: Created a separate stylesheet for RTL. Increased performance during transition from LTR to RTL and back.
1.1.3
- Fix: Mobile menu button click issue after window resize.
- Fix: Some preset editor style fixes.
- Fix: Fixed display of WP AdminBar in cases when Groovy Menu Z-index is set more than WP AdminBar.
- Add: Added styles for menu items without a link (with an empty URL).
- Add: An animation that shows the process of saving a preset.
1.1.2
- Fix: Save preset defaults when value is 0.
- Fix: RTL support.
- Fix: The multilevel menu for the mega menu will be displayed as a flat list with indentation.
1.1.1
- Fix: Error when used location for the integration.
1.1.0
- Fix: Error in determining preset ID in some cases of manual integration. This error affected the possibility to show the dropdown menu.
- Fix: Improved compatibility of created presets in the free version with the premium version of the plugin.
- Fix: Fixed display of multi-level menus that did not fit the width of the screen.
- Fix: Logo centering when a search and a WooCommerce mini-cart were simultaneously displayed in a menu block.
- Fix: Added some minor fixes from the previous premium version 1.8.x and 1.9.x.
- Add: Added CSS setting for z-index in the presets settings
- Add: Added the ability to display another navigation menu for the mobile version.
- Add: New Actions that can be called immediately above menu, under the menu, and after the menu layout.
- Fix: Minor CSS changes have been made to fix the appearance of the text at the social links.
- Fix: Bug with the cutting the Logotype appearance in the Global settings
- Add: The ability to disable the internal pre-cache for presets.
- Improve: Added reset styles feature for better compatibility with different themes.
- Improve: Implemented cache for displaying and processing nav_menu items.
- Improve: Removed files that were added to support older versions of the plugin.
- Improve: The minimum value for the setting “Mobile version switch” is can set to 0 for disabling the appearance of the menu on mobile devices.
- Improve: Minor appearance changes for the Dashboard> Appearance> Menus page
- Updated: NPM modules.
1.0.9
- Add: Added an option “General” > “Submenu” > “Show Mega Menu titles as regular menu items” to the preset settings. Which will allow you to display the links and badges for Mega Menu titles.
- Add: Integration into the “Theme Locations”
- Fix: Now the output of echo when the Actions from Header.php are working will be displayed in the markup location match to the action.
- Add: Added 4 new actions for working in the toolbar.
1.0.8
- Fix: check empty nav_menu list when get Global settings translations.
1.0.7
- Add: ru_RU language
- Fix: Fixed an error that did not allow translating phrases in the Global settings.
1.0.6
- Fix: Cancels the display of the menu in maintenance mode when auto-integration is enabled.
- Fix: Prevent conflict with cornerstone plugin.
- Fix: Anchor tracking for one page scrolls now works with any id.
- Fix: Output buffer conflict with some plugins.
- Fix: Overlay submenu of submenu with multi level dropdowns.
- Fix: Social icon link text font size.
- Add: Option for preset: social icon link text hide on mobile.
- Add: Target and rel options for social links.
- Add: New social icons default font pack.
- Add: The ability to display custom text in the social media link.
- Add: Preset option: Top level links with align center must considering logo width.
1.0.5
- Fix: Added an additional check on errors when getting the Groovy Menu metadata on WooCommerce product pages.
1.0.4
- Updated: plugin Welcome page.
1.0.3
- Fix: dropdown menu not closing while hovering on simple menu links.
1.0.1
- Initial release.