विवरण
This plugin adds additional advanced inspector controls to Gutenberg blocks that allow to add any custom HTML attributes to the block’s front-end output. This allows you to add inline styles to fine-tune the block’s appearance, set aria attributes to improve your site’s accessibility, add data attributes to integrate with any JavaScript modules or even JavaScript DOM event attributes such as onclick, onchange or onload.
इंस्टॉलेशन
Install via admin dashboard
- Go to your WordPress admin dashboard -> Plugins.
- Click “Add New”.
- Click “Upload Plugin”.
- Select the
attributes-for-blocks.zipfile. - Click “Install Now”.
- Activate the plugin from WordPress admin dashboard -> Plugins.
Manual install via FTP upload
- Upload the folder “attributes-for-blocks” from
attributes-for-blocks.zipfile to your WordPress installations../wp-content/pluginsfolder. - Activate the plugin from WordPress admin dashboard -> Plugins.
सामान्य प्रश्न
-
How do I add an attribute?
-
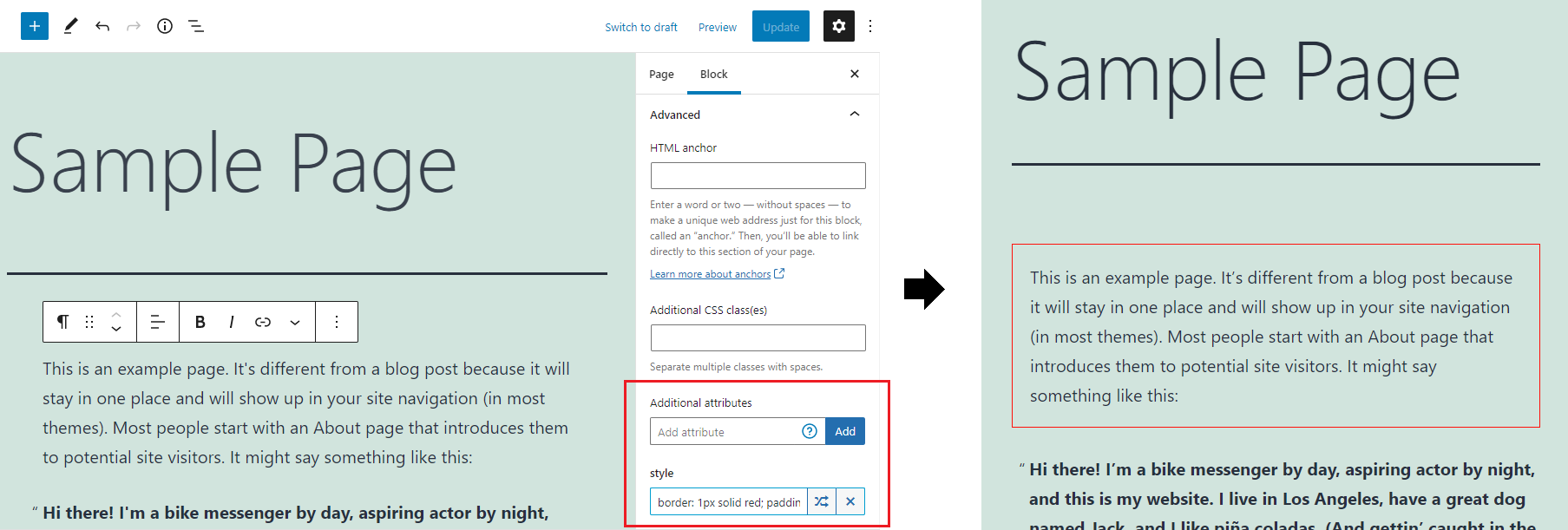
In your selected block’s inspector controls (Block settings) scroll all the way to the bottom and click on “Advanced”. It should contain a section called “Additional attributes”.
Type an attribute name into the “Add attribute” field and press “Add” to add an attribute for the block. A new input with the attribute’s name should appear below, into which you can optionally insert the attribute value.
Example attributes:style,title,target,class,id,onClick,data-*,aria-*. -
How does it work?
-
For regular blocks, attributes are added to the block save content’s root element, meaning they will be rendered only on the front end and not in the editor. For dynamic blocks the attributes are added via
render_callbackfunction and they may also be applied in the editor, depending if the block is rendered server or client side. -
Does it work for every block?
-
It should work with normal blocks that render a valid WP Element that can utilize the
blocks.getSaveContent.extraPropsfilter as well as dynamic blocks that utilize arender_callback. Third party blocks that do something unorthodox may not work.
Known unsupported blocks -
Usage with Alpine.js
-
@ prefix in an attribute name is used for “override” mode in this plugin, for Alpine.js attributes use
x-on:clickinstead of@clickor use the shorthand syntax with two@characters instead of one:@@click. -
Disable block support
-
The
afb_unsupported_blocksfilter can be used in your child theme’sfunctions.phpfile to disable block support for adding additional attributes.add_filter('afb_unsupported_blocks', function($blocks) { $blocks[] = 'core/button'; return $blocks; }); -
What happens when I disable this plugin?
-
Blocks with custom attributes may become invalid, depending on which attributes you’ve added. From there you can recover the block without the custom attributes by clicking “Attempt Block Recovery” or keep the block with custom attributes as HTML by choosing “Convert to HTML”. If you don’t want to risk blocks becoming invalid you need to remove all custom attributes before disabling the plugin.
समीक्षाएं
सहायक &डेवलपर्स
यह खुला स्रोत सॉफ्टवेयर है। अनुगामी लोगो ने इस प्लगइन के लिए योगदान दिया है।
योगदानकर्ता“Attributes for Blocks” has been translated into 3 locales. Thank you to the translators for their contributions.
Translate “Attributes for Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
बदलाव विवरण
1.0.6
- Tested up to WordPress 6.5.
- Fix PHP notice when rendering a block that doesn’t have any attributes.
- Update
@wordpress/*packages.
1.0.5
- Use
WP_HTML_Tag_Processorfor adding HTML attributes. - Remove
afb_sanitize_attribute_keyandafb_sanitize_attribute_valuefilters (now handled byWP_HTML_Tag_Processor). - Use
render_blockfilter to apply attributes instead of overriding block’srender_callback. - Move all PHP code to main file for simplicity.
- Add
$attributeparam toafb_attribute_separatorfilter. - Remove uppercase text transform from attribute input labels, use monospace font for value.
- Add button to edit attributes in a modal for more space.
- Update
@wordpress/*packages. - Regression: for blocks that render multiple root elements attributes are only applied to the first one.
1.0.4
- Add
afb_sanitize_attribute_keyandafb_sanitize_attribute_valuefilters. - Catch errors when using invalid characters in attribute name/value.
- Update
@wordpress/*packages.
1.0.3
- Update
@wordpress/*packages. - Test with WordPress 6.0.
- Convert advanced style attribute editor to TypeScript and refactor.
- Fix duplicate attribute values being output when the block has both JS and PHP render functions.
- Add GitHub link.
- Remove
srcfolder from plugin.
1.0.2
- Add advanced editor for style attribute.
- Remove jQuery.
1.0.1
- Fix special character encoding for dynamic blocks.